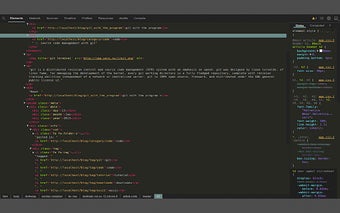
Greybeard DevTools Theme: ダークでスリークな Chrome 開発者ツールのテーマ
Greybeard DevTools Themeは、人気のあるSO-Dark-Monokai-v3 Chrome Developer Tools Themeのフォークです。シックで視覚的に魅力的なダークグレーのカラースキームを提供し、開発者ツールのインターフェースの全体的な見た目と感触を向上させます。
Greybeard DevTools Themeでは、開発者ツールのすべてのUI要素がmonokaiカラースキームに合わせて更新され、統一感のあるスリークなデザインが作成されています。このテーマは、特にChromeバージョン33以上向けにパッケージ化されています。
Greybeard DevTools Themeを使用するには、次の手順に従ってカスタムテーマを有効にする必要があります:
1. Chromeブラウザで`chrome://flags/`に移動します。
2. "Developer Tools experiments"オプションを有効にします。
3. 変更を有効にするためにChromeを再読み込みします。
4. ウェブページで右クリックして「Inspect」を選択するか、キーボードショートカットを使用して開発者ツールを開きます。
5. 設定メニューをクリックし、「Experiments」を選択します。
6. "Allow custom UI themes"オプションを有効にします。
7. テーマが完全に適用されるように、開発者ツールを再読み込みします。
Greybeard DevTools Themeでは、GitHubでフォークするオプションも提供されており、ユーザーはテーマをカスタマイズして貢献することができます。Chrome Developer Tools用のダークでスリークなテーマをお探しの場合、Greybeard DevTools Themeは素晴らしい選択肢です。